Overview
Because of the unpredictable nature of line-height baked into webfonts, frontend development efforts at FINE used to be plauged with typography redlining galore. I don't think designers liked calling out all the bizarre spacing issues, and I definitely know developers didn't like adding margin offsets to fix.
To help address this problem, our team has adopted the EightShapes Text Cropping method on recent builds. You could say it really raises our "baseline happiness" 🙃
How it works
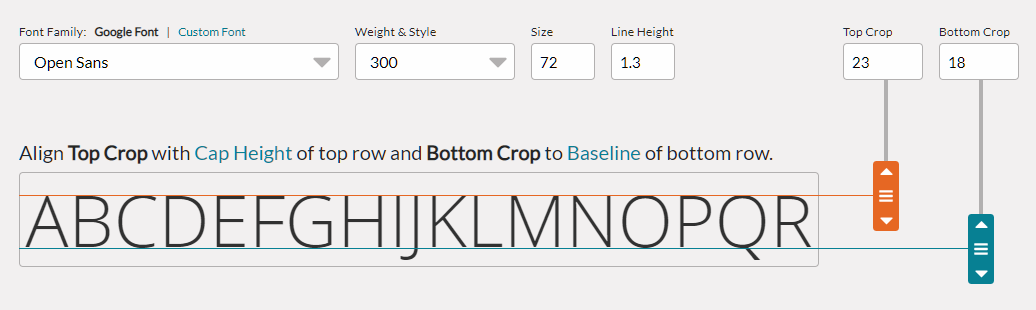
The easiest way to understand the tool is to use it right on the EightShapes website. They have setup an interactive experience where you can select a font, define a weight & size, and then dial in your top and bottom text crops:

The core of the technology is in defining a relationship between an outer cropping container and the line-height of the font itself. Once these things are understood at a given size, you can generally scale the typography (and the cropping) up and down with good results.
More code, but fewer line-height goblins
From the generated code you've likely noticed at the bottom of the cropping tool page, there will be more code to manage. Luckily it's fairly straight forward to manage this, and creating a wrapping component in Vue or React can be a good solution to abstract away some of the extra markup.
Extra markup? This isn't just CSS?
The tool is primarily just CSS (or SCSS mixins), but the tool's authors recommend wrapping elements that are cropped in a container. You then apply the cropping mixin or styles to this container. This helps avoid situations where the cropping CSS interferes with your site styling, and again: in component-first paradigms like Vue or React, it's generally a non-issue.
The line-height goblins are back!
Because of the way that line-height factors into the crop calculations, the cropping styles need to be reapplied if your line-height changes. This is noted by the tool's generated code, which I've tweaked a bit to illustrate below:
.my-main-copy-class {
@include text-crop(); // Will use the default line-height configured in the tool.
}
.my-other-copy-class {
@include text-crop($line-height: 2); // Set a larger line-height via the mixin.
font-size: 16px;
}
.dont-do-this {
@include text-crop;
font-size: 16px;
// ⚠️
line-height: 3; // DO NOT set line height outside of the mixin.
// The mixin needs the line height value to calculate the crop!
}Typography cropping is beautiful
Over the course of a large build with 20+ components (or atoms, molecules, widgets), this discernable lack of "line-height flab" really adds up. The result is a much cleaner & predictable execution of a designers vision in the browser.
Maybe give this tool & these methods a try on your next build, and then send your praise or woe my way over on Twitter. I'd love to hear from you.
And of course, a thank you to EightShapes
This tool would't exist without their open source efforts. The folks at EightShapes do all kinds of awesome things online, so go check them out!